
ブラウザ上のアプレット表示領域にグラフィックや文字列を描画するには,
paint()メソッドの引数で与えられた Graphics クラスのイン
スタンスの描画メソッドを呼びだす.
以下に代表的な幾つかのメソッドを示す.






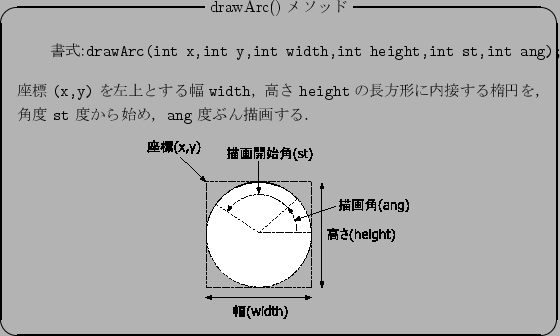
さらに drawRect(),drawOval(),drawArc() に対応し
て,それぞれ fillRect(),fillOval(),fillArc() と
いう塗り潰しをするメソッドも用意されている.
表示領域の大きさは,変更しない限りは HTML 文書の <APPLET>タグで
指定された WIDTH および HEIGHT によって決定される.
座標系は図![[*]](cross_ref_motif.gif) に示すように,左上を原点(0,0)として右
方向が
に示すように,左上を原点(0,0)として右
方向が ![]() 軸の正,下方向が
軸の正,下方向が ![]() 軸の正となる.
軸の正となる.
アプレットの表示領域の大きさはアプレットのメソッド getSize() で
知ることができる.
返り値は Dimension クラスのインスタンスで,そのメンバ
width および height により幅および高さを知ることができる.
以下に例を示す.

その他の描画メソッドについては,
http://java.sun.com/products/jdk/1.3/ja/docs/ja/api/java/awt/Graphics.html
などを参照のこと.